Cubehelix for Max
By Théophile Clet - september, 2023. First version from 2021. https://tflcl.xyz
What is this
This is an implementation of cubehelix color palette generator algorithm for Cycling74```s Max. It consists of a few files:
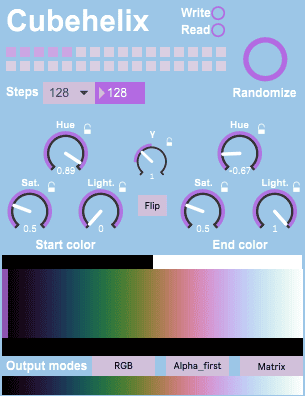
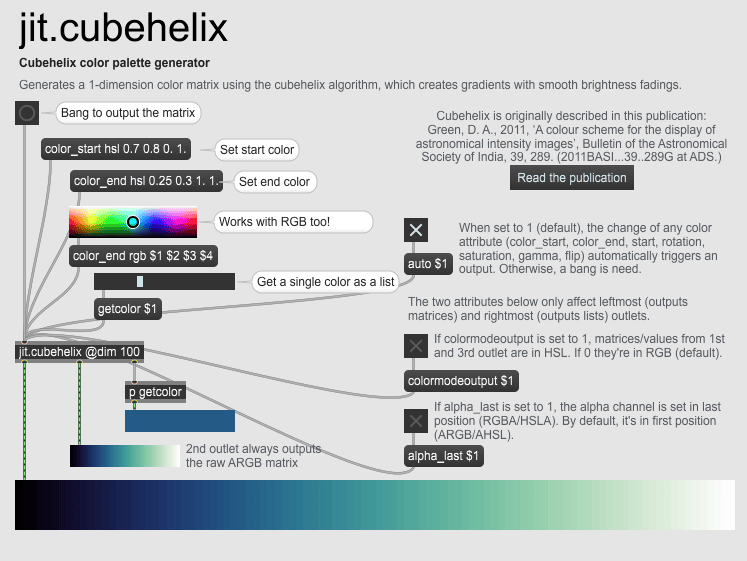
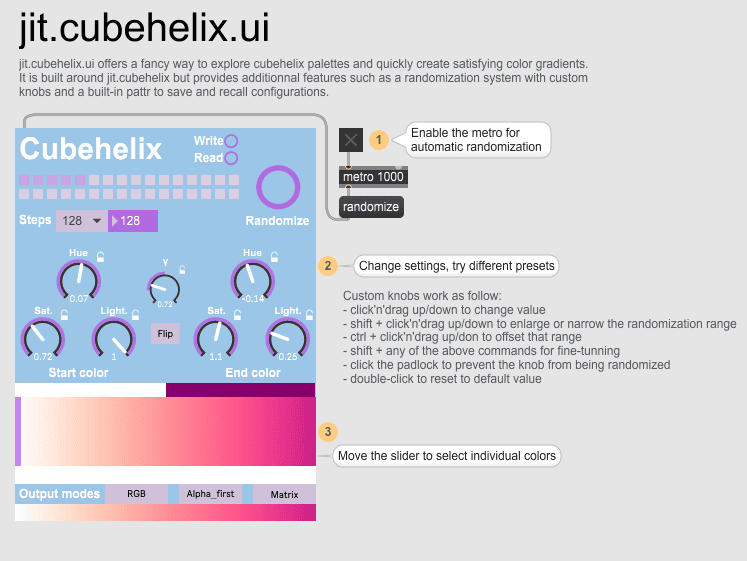
cubehelix.genjitwhich is the "low-level" code for cubehlix calculation in the jit worldjit.cubehelix.maxpat, an abstraction wrappingcubehelix.genjitas a patcher with some added features for convenience: initialization with attributes, accepts inputs for both ranges (like the D3 implementation) and legacy parameters (start, rotation), converts output matrix...jit.cubehelix.maxhelp, the help file for the [jit.cubehelix] abstraction, with examples and explanationsjit.cubehelix.ui.maxpat, which is basically a wrapper for [jit.cubehelix] with an user interface (can be used as a [bpatcher]), randomization capabilities and preset handling (using the pattr system).knob-range.js, a custom [jsui] knob made for [jit.cubehelix.ui] but which can be repurposed for other things. It allows to set a custom output range, randomize the value in an inner range that can be modified with ctrl+drag (change offset) and option/alt+drag (change width). Holding shift allows fine tuning.cubehelixui-default, some default presets for [jit.cubehelix.ui].
How to use
- Clone this repo
- Put the folder in your Max search paths
- Start patching. [jit.cubehelix] and its helper file are a good starting point.
Credits
Heavily based on @mbostock cubehelix implementation in D3.js.
Original cubehelix by Dave Green: Green, D. A., 2011, "A colour scheme for the display of astronomical intensity images", Bulletin of the Astronomical Society of India, 39, 289.
Description
Languages
Max
95.7%
JavaScript
4.3%